HTML Layouts
Websites often display content in multiple columns (like a magazine or newspaper).
City Gallery
Paris
Tokyo
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
HTML Layout Using <div> Elements
 |
The <div> element is often used as a layout tool, because it can easily be positioned with CSS. |
|---|
This example uses four <div> elements to create a multiple column layout:
Example
<body>
<div id="header">
<h1>City Gallery</h1>
</div>
<div id="nav">
London<br>
Paris<br>
Tokyo
</div>
<div id="section">
<h1>London</h1>
<p>London is
the capital city of England. It is the most populous city in the United
Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for
two millennia,
its history going back to its founding by the Romans, who
named it Londinium.</p>
</div>
<div id="footer">
Copyright © W3Schools.com
</div>
</body>
Try it yourself »
The CSS:
<style>
#header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
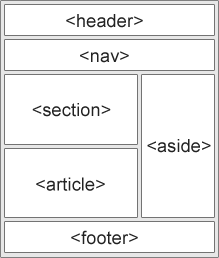
Website Layout Using HTML5
HTML5 offers new semantic elements that define different parts of a web page:

|
|
This example uses <header>, <nav>, <section>, and <footer> to create a multiple column layout:
Example
<body>
<header>
<h1>City Gallery</h1>
</header>
<nav>
London<br>
Paris<br>
Tokyo
</nav>
<section>
<h1>London</h1>
<p>London is
the capital city of England. It is the most populous city in the United
Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for
two millennia,
its history going back to its founding by the Romans, who
named it Londinium.</p>
</section>
<footer>
Copyright © W3Schools.com
</footer>
</body>
Try it yourself »
The CSS:
<style>
header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
section {
width:350px;
float:left;
padding:10px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
HTML Layout Using Tables
 |
The <table> element was not designed to be a layout tool. The purpose of the <table> element is to display tabular data. |
|---|
Layout can be achieved using the <table> element, because table elements can be styled with CSS:
Example
<body>
<table class="lamp">
<tr>
<th>
<img src="/images/lamp.jpg"
alt="Note" style="height:32px;width:32px">
</th>
<td>
The table element
was not designed to be a layout tool.
</td>
</tr>
</table>
</body>
Try it yourself »
The CSS:
<style>
table.lamp {
width:100%;
border:1px solid #d4d4d4;
}
table.lamp th, td {
padding:10px;
}
table.lamp th {
width:40px;
}
</style>
 |
Warning: Creating layout with tables is not wrong, but it is not recommended! Avoid tables for creating layout. |
|---|

